昨今のCSS界隈では便利なプロパティがたくさん登場してきてます。
その中には多くの人に知れたわたっているものもあれば、知られてないものも中には存在します。
その中でも個人的にまだ知らないよ!という方向けに:hasを紹介したいと思います。
目次
:hasとは?
- :has()とはその要素に対して括弧内に指定されたセレクタの有無によってスタイルを適用することができる。
- セレクタとは
.クラス名,#ID名,タグ名,>,~ - 子孫要素にimg画像を持っている.box要素を選択する
.box:has(img) {
...
}:hasの嬉しいところ
子孫要素の状態に応じて、自分用にスタイルを当てることができる。
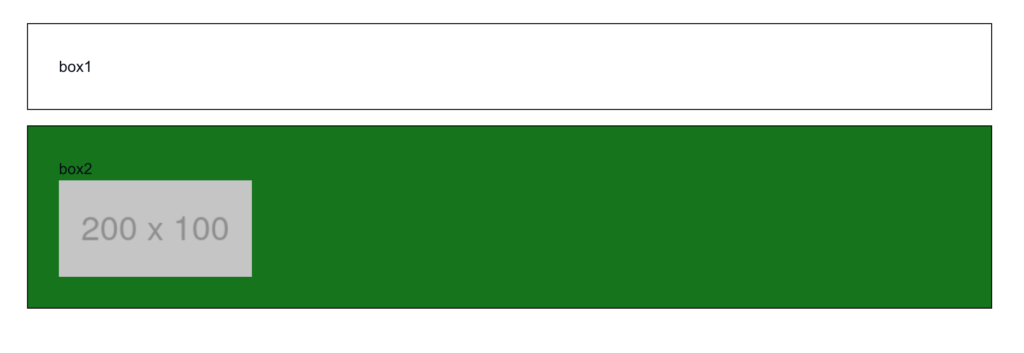
img要素が入っている.boxに対してスタイルをあてています。
<div class="box">
<p>box1</p>
</div>
<div class="box">
<p>box2</p>
<img alt="サンプル画像" src="https://placehold.jp/200x100.png" />
</div>.box:has(img) {
background: green;
}
子孫要素だけじゃない
:has(+ p)で直後にpタグがある場合や:has(~ p)で隣接していなくても指定した要素の後ろにpタグがある場合といった指定もできる。
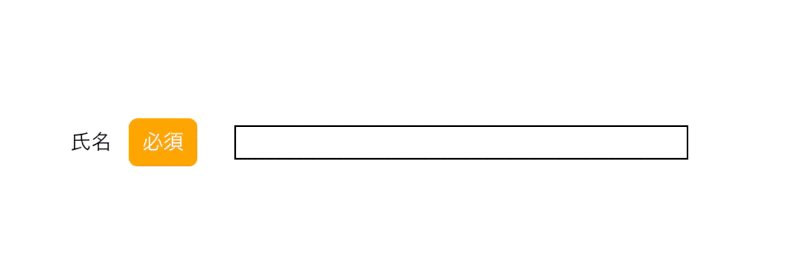
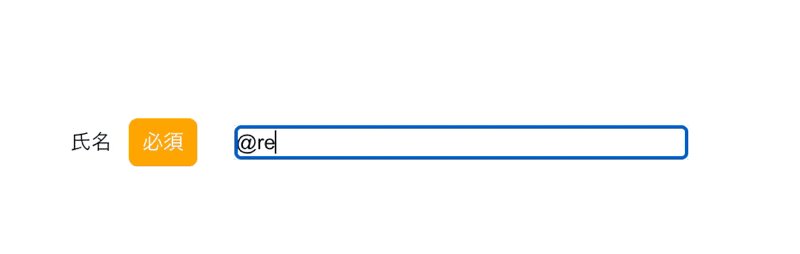
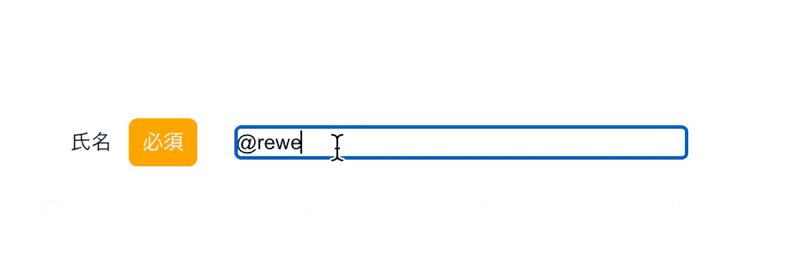
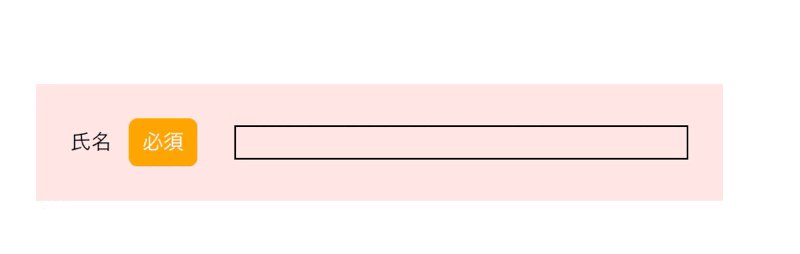
利用シーンの例 : inputがエラーになった時に親要素の背景を変えたい

<div class="item">
<label class="required" for="name">
氏名
<span>必須</span>
</label>
<div class="input">
<input id="name" required type="email" />
</div>
</div>.item:has(input:user-invalid:not(:focus)) {
background: #ffe5e5;
}input:user-invalidは入力が無効なinputを指している:not(:focus)でfocusがされていない時
これによってfocusが外れタイミングで背景色が変更するようになっている。
もしこれと同じことを実装しようとすると、
- JavaScriptを使う
- inputが不正かどうかを判定する
- 不正であれば
.itemクラスのスタイルを変える。
といった手間がかかる。
TailwindCSSでも使える
TailwindCSSのV3.4からサポートされています。
https://tailwindcss.com/blog/tailwindcss-v3-4#new-has-variant




コメント