詳細度という言葉を聞いたことはあるでしょうか?
CSSが難しいとされている理由の1つでもありますが、影響範囲が広く思いもよらない上書きが発生し頭を悩まされている方は多いのではないでしょうか?
筆者もその内の一人でした。
基本的にはCSSが適用されるのは下記の2通りです。
- 上より下の記述の方が優先される
- 詳細度が高い方が優先される
詳細度を理解することで、CSSが当たらなくってしまったときの対処の仕方や当たらなくするようなコーディングをすることができるのでこれを機に理解しましょう。
優先順位について
| 例 | |
| !important | p {color: red!important} |
| スタイル属性 | <p style=”color: red”>hoge</p> |
| IDセレクタ | #hoge{….} |
| classセレクタ、属性セレクタ、擬似クラス | .class { … }、a[target=”_blank”] { … }、p:nth-child { … } |
| 要素セレクタ | div { … }、p {…. } |
| 全称セレクタ | * { … } |
CSSの優先順位をコントロールするには、詳細度を揃える必要がありますが上記のテーブルの上が高くて下にいけばいくほど低くなります。
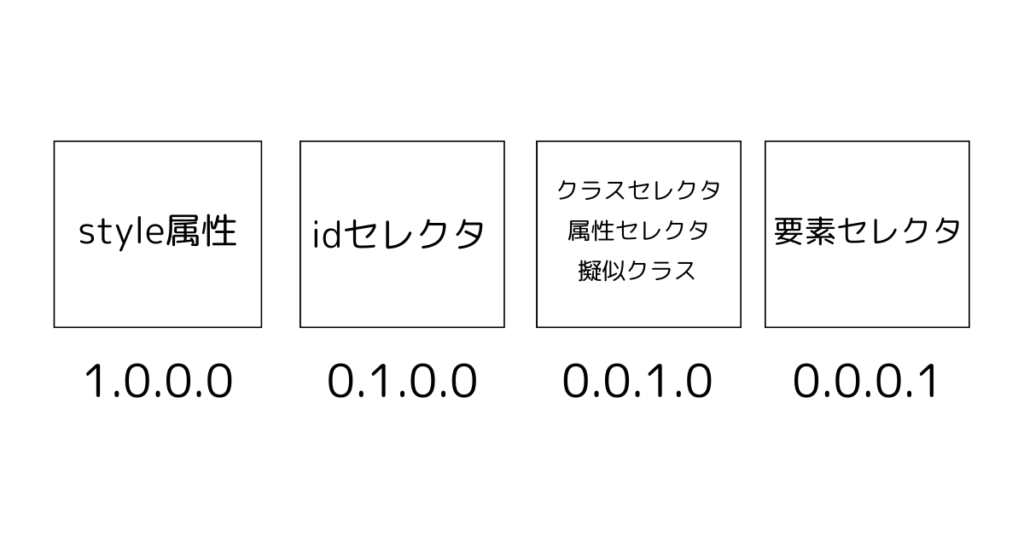
計算方法
詳細度はポイントのような制度で管理されており、ポイントの持ち点が高い方がより優先度が高くなる仕組みがあります。

全称セレクター (*), 結合子 (+, >, ~, ‘ ‘, ||), 否定疑似クラス (:not()) は詳細度に影響を与えません。 (但し、 :not() の中で宣言されたセレクターは影響を与えます。)
例1
.hoge1.hoge2 {
color: red;
}
.hoge1 {
color: red;
}上の記述ではクラスが2つあるので0.0.2.0となります。
下の記述ではクラスが1だけなので0.0.1.0となります。
上記の例ではクラスの数が上のコードの方が多いので下ではなく上が優先的に表示されます。
例2
#hoge {
color: red;
}
.hoge1.hoge2.hoge3.hoge4.hoge5.hoge6.hoge7... {
color: red;
}注意としてはいくら下の桁数が多くても上の桁数に勝ることはできません。
上の#hogeは0.1.0.0となります。
下の.hoge1から続くクラスが100個あったとすると0.0.100.0となります。
クラスが100個あったとしてもその上のIDやスタイル属性が1個でも割り振られていた場合にはそっちが優先されてしまいます。
このように考えるとCSSがどう当たるのかがわかってくるようになるので理解しておきましょう。
コンソール画面で確認しよう
Chromeの右クリックで「検証」もしくは「検証ツール」という項目があるのでそれをクリックすると表示中のHTMLと画面上を描写しているCSSが表示されます。
stylesの項目が適用されているCSSなんですが、一番上が適用されている状況になります。
もし自分が記述したコードが線で引かれていた場合、詳細度で負けている可能性が高いです。
おわり
いかがだったでしょうか?
コーディングする上で詳細度を理解しておかないと沼にハマって何時間もかかってしまうこともあると思います。
スムーズに且つ効率よくCSS・Scssを記述できるようになるとストレスなくコードを書けるようになるのでおすすめです。
最後までご覧いただき、ありがとうございます。
ご不明点やご相談、お仕事の依頼はいつでもお気軽にご連絡ください。




コメント