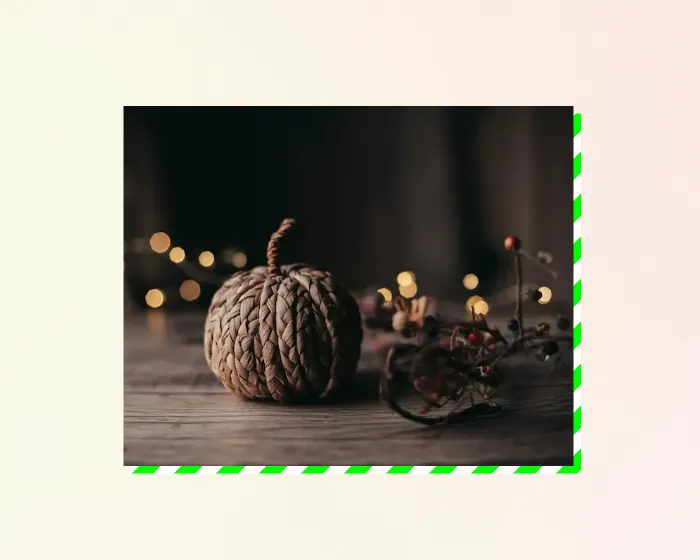
写真に斜線が引いてあるような装飾をよく見かけます。
筆者が実務でデザインデータからコーディングする際に遭遇したのですが、パッと見でどのように実装したらいいのかわからなかったのでコードと共にアウトプットできればと思って記事にしました。
目次
コード
<div class="image-container">
<img src="/mnt/data/スクリーンショット 2024-09-17 15.53.33.png" alt="Description" />
</div>.image-container {
position: relative;
display: inline-block;
}
.image-container::after {
content: '';
position: absolute;
top: 5px;
left: 5px;
width: 100%;
height: 100%;
z-index: -1;
background: repeating-linear-gradient(
135deg, /* 斜線の角度 */
white,/* 白色の斜線 */
white 10px, /* 斜線の幅 */
#00ff00 10px,/* 緑色の斜線 */
#00ff00 20px /* 斜線の幅 */
);
}
コードの解説
HTML
斜線の部分は擬似要素で実装しています。ただ、imgタグは開始タグと閉じタグがないので擬似要素を記述できません。
そのため、imgタグをdivタグで囲ってそのdivタグに対してスタイルを当てています。
CSS – image-container
.image-container {
position: relative;
}position: relativeで起点となる要素を設定。
CSS – .image-container::after
.image-container::after {
content: '';
position: absolute;
top: 5px;
left: 5px;
width: 100%;
height: 100%;
z-index: -1;
background: repeating-linear-gradient(
135deg, /* 斜線の角度 */
white,/* 白色の斜線 */
white 10px, /* 斜線の幅 */
#00ff00 10px,/* 緑色の斜線 */
#00ff00 20px /* 斜線の幅 */
);
}
擬似要素として記述しています。
position: absolute;
top: 5px;
left: 5px;
width: 100%;
height: 100%;
z-index: -1;ここでposition: relativeを定義した要素の縦・横幅いっぱいにし、z-indexを-1にして重なり順を一番後ろにします。
background: repeating-linear-gradient(
135deg, /* 斜線の角度 */
white,/* 白色の斜線 */
white 10px, /* 斜線の幅 */
#00ff00 10px,/* 緑色の斜線 */
#00ff00 20px /* 斜線の幅 */
);斜線を実装するにはbackgroundプロパティのrepeating-linear-gradientで実装します。
| 第1引数 | 斜線の角度 |
| 第2引数 | 斜線の色 |
| 第3引数 | 斜線同士の色 |
| 第4引数 | 斜線の色 |
| 第5引数 | 斜線の幅 |
実装頻度は少ないかもしれませんが、いざ実装するとなったらすぐにコードを書き始めるのは難しいと思うのでこちらを参考にしていただければ嬉しいです。
最後までご覧いただき、ありがとうございます。
ご不明点やご相談、お仕事の依頼はいつでもお気軽にご連絡ください。